
As the 2023 Design Director of Boston College’s Computer Science Society, it was my role to design the beginnings of a more engaging and unified look for our annual hackathon. From re-imagining the website to making posters and t-shirts, I worked intensively on design and with my board members to make our hackathon successful.

At a college not exactly known for their Computer Science department, one of our recurring problems with our annual hackathon is struggling to properly get the word out and garnering a larger pool of participants.
We realized that there were two main groups of students that we wanted to attract: coders and non-coders.


After researching and taking notes on how other colleges and organizations marketed their hackathons, one of the aspects our board decided to focus on was revamping our website. Having a visually appealing and easily navigable website containing all of our hackathon information would be highly beneficial to both groups of our audience. Experienced coders could find information on prizes while beginner or non-coders could learn more about hackathons and ask questions.
Along with the website redesign, I also focused on writing a professional looking sponsorship packet, creating eye catching fliers, and even designing t-shirts (which was surprisingly hard).
Keeping in mind our main audience and our own limitations as student developers and designers, we set a few goals before brainstorming:
After a few shared docs and zoom meetings, our board decided on a general “Outer Space” theme. While not the most groundbreaking idea, Boston College is often referred to as “The Heights”, so reaching for the stars was a very doable and relevant concept.
Here are some of the (very rough) initial sketches I showed my board. We used the mobile-first design approach to ensure we would plan around the most important parts of the website first and make developing a responsive site easier.


During this time I also began experimenting with color palettes and different font pairings. Choosing Google Fonts would be the most convenient, so this is where my love for the playfair display and poppins combo truly kicked off.

My first design had some major accessibility issues, so I made sure to remake some of the color combinations and test them before giving the new changes to the dev team. One of our goals was to make the website as easy to navigate as possible, so accessibility was an extremely important factor of our design process.

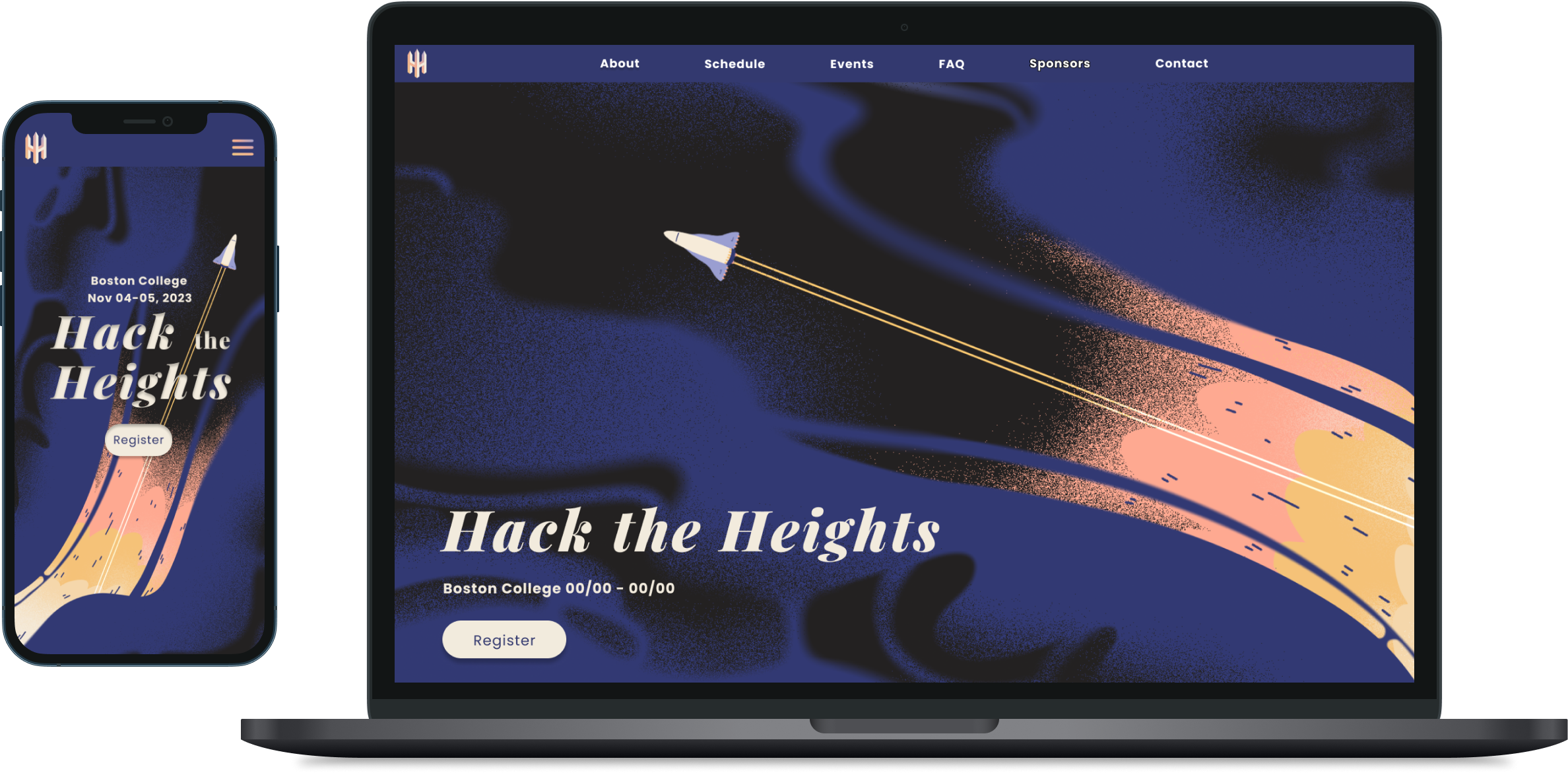
Here are the final website prototypes.



This was my first time creating a full website design in Figma. There was a lot of trial and error, watching Youtube videos, and asking my upperclassmen friends for help! I had also never made a style guide before, so talking with my design professors was really encouraging. This project is also what solidified my interests in UI/UX and web design.
Special thanks to the Major League Hacking team and all the members of Boston College’s Computer Science Society e-board for helping me in the design process and running the hackathon!