ONC’s 2024 summer website redesign revolved around optimizing navigation and overall site functionality. We created 15+ responsive pages with a consistent style and branding. Another part of our responsibilities was conducting user research, writing usability reports, and making sure that improvements were properly explained to c-suite and implemented.

Our National Conversation is a non-profit organization dedicated towards reducing partisanship in politics and bringing the power of political knowledge to the younger generation. The site implements a news aggregator and combines that with homegrown opinion essays, short-form video content, engaging graphics, and more.
Before I joined the team, some user research had already been conducted on the old website. Our first job as interns was to analysis and conduct more research before redesigning.

Heuristic evaluations were conducted as the first step in the redesign process in order to align the old ONC website with modern design standards and identify any glaring issues. Using Jakob Nielsen’s 10 usability heuristics, we addressed key flaws early, laying the foundation for further testing and improvements. A scale system was used to determine priority with 0 being low and 3 being high.



Usability testing was conducted next to assess specific design, layout, and functionality issues. Five users were interviewed and each completed 12 tasks simulating common interactions, helping identify strengths and weaknesses. Findings were documented, leading to a comprehensive research report, and user personas were later developed from the interviews.
I then analyzed survey data from around 30 participants which gave us further insight towards ONC’s target demographics. These participants were 20-24 years old, college-educated, and at least somewhat interested in politics and news. There was a notable preference for straightforward and reliable news, and barriers like disinterest, negativity, and frustration with biased sources and toxic debates were also brought up.

When questioned about news websites in general, some of the pain points brought up included poor navigation, difficulty finding information, and a lack of overall website flexibility. Users wanted intuitive navigation, interaction history, clearer explanations, and a balanced mix of text and visuals. As such, the redesign goal was to enhance usability, engagement, and informed political discussions.
In order to generalize our findings from the usability tests and gain more external validity, I also conducted secondary research focusing on target user demographics in order to better understand as a whole the younger generation that ONC was attempting to cater towards. From sources published from Harvard and Hamilton, I found that individuals aged 18-29 engaged less with local and national news, relied less on traditional media, and preferred digital sources.

Finally, to better understand our site’s competitors, my team and I conducted a SWOT analysis of five related websites: AllSides.com, BridgeUSA.org, Vox.com, StartsWith.us (now Builders), and AStartingPoint.com. Each platform employs a unique strategy for news delivery, political education, and civic engagement, catering to diverse audience needs and interests. Below is a (very) abridged version of our SWOT analysis.

Conducting market analysis allowed us to see what ONC was up against and if we were offering a unique experience. I found that All Sides had very similar demographics to us, so we needed to make sure ONC’s strengths showed through All Side’s weaknesses.
If I were to restart this project from the beginning, I likely would have started with secondary research and gone with a broad to specific approach instead.
By combining primary and secondary research, I gained a comprehensive understanding of ONC’s target audience along with their needs and pain points. This provided insight into the behaviors, goals, and expectations of younger generations in the news and civic education space.
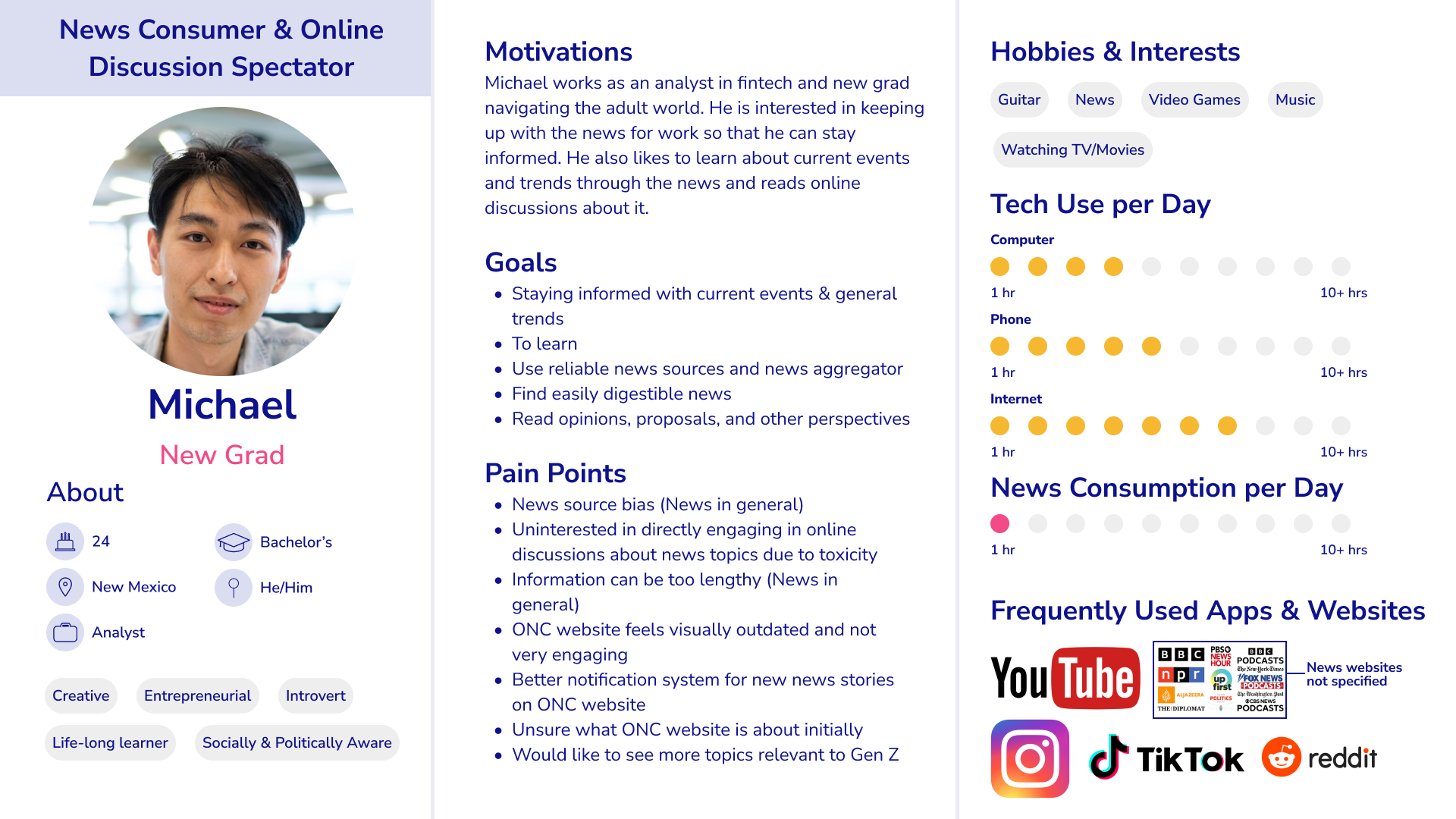
After analyzing usability interviews, my team and I developed clear user personas that helped bridge the gap between detailed research and practical insights, enabling leadership and other ONC teams to better understand user needs.


Because our research also contained a lot of information that didn’t fit perfectly into just personas, my team also decided to create affinity maps in order to properly categorize and prioritize new ideas, opportunities, and feedback. This helped us get a head start in brainstorming and the ideation phase.



Guided by the affinity maps, my team and I prioritized improving website navigation and aligning page titles with user expectations.
We began with a content inventory in order to reduce redundancies and straighten out page and section names. We then created a navigation flow in order to establish hierarchies in our website and streamline user navigation.

This flow incorporated feedback from interviews discussed in the previous section along with insights from a card sort and tree test with 10 target users. Navigation was previously a big issue, so making sure this flow was research backed was a big step in the right direction.
By refining ONC’s information architecture and making use of the ideas from our affinity map, my team and I were able to quickly start working on sketches, mockups, and lo-fi prototypes.
While creating wireframes and lo-fi prototypes, I kept in mind our audience feedback and focused on creating an organized and modern layout with smaller text and intuitive grouping.

These lo-fi prototypes helped refine navigation, content structure, and most importantly, gave us a footing for further, more detailed iterations. They also allowed for quick stakeholder feedback, early testing, and future improvements.
Afterwards, I created multiple mid and high fidelity prototypes of each page. These designs were discussed and redesigned many times within the UI/UX team. Following audience feedback, my team and I also began creating a style guide and mini design system to ensure consistency between pages and maintain a professional quality to our components. The use of Gestalt grouping principles was also done to improve functionality and easy, at-a-glance browsing. We also created mobile prototypes around this time that followed our desktop designs.



My first prototype featured a much cleaner design, yet still had some redundant areas (ie the sections: “Do you have a proposal idea?” and “Share your Proposal Ideas with Others!”).
The second design has a more “serious” logo and incorporates slightly more accent coloring. However, some users expressed how the tight article boxes negatively affected visibility.
My third design most notably enlarges article boxes and author profile photos, intending to connect viewers with writers and increase interaction. I also used coloring as a grouping component.
Looking back, I should have pushed more for a mobile-first design approach as it was tough to scale back the amount of detail we had in our desktop designs. Going mobile first would’ve helped us design around the most important components and also cater towards the large population of users who consume news on their phones.
With these new prototypes, my team and I conducted another round of research and usability testing to validate our design direction. This phase involved interviews with five external participants that matched our original target demographics.
Compared to the previous round of testing and research, user opinions were overwhelmingly positive on most aspects of the new redesign. Here is some of that data:
We also had some informative feedback and comments.
In addition to audience feedback, we also received comments and feedback on the redesigns from the C-suite. This included suggestions for:
Around the time of finalizing our designs, I created a style guide to ensure a cohesiveness in our current and future iterations. It also served as a valuable resource for other teams like marketing and development.



Our most recent designs are rooted on the usability tests, prior research, and some stakeholder feedback. These changes reflect a slightly modified navigation flow, removing some redundant buttons/sections, rewriting descriptions so pages could better match user expectations, adding spacing for ads, and some other aesthetic changes like incorporating more brand color.


If you're interested in the specifics of our research or the interactive mobile prototype, please contact me for more information and access!
The ONC website redesign was a very informative learning experience! HUGE thanks to my team leads (Serge and Callie), the other UI/UX interns I worked with (Jenny, Samantha, Michelle) and the rest of the ONC team, I couldn't have done it without them all :)
Here are just some of the key takeaways from this experience: